Week 5, User Interface and Audio
Week 5, User Interface and Audio
User Interface Design
This week began with planning the layout of the UI, including the various windows and components I wanted to include. I decided to have a title screen as a separate scene called 'Main Menu.' This main menu would have multiple submenus, each accessible via buttons. I wanted to incorporate elements such as a play button that takes the user to the first level, a level selection screen, a high score or best time screen, an options/settings panel, and a quit button. I then searched for UI assets that would fit both my design and the visual style of the game. Eventually, I found some pixel art-style buttons with text that matched the names of my intended submenus.
User Interface Implementation
I chose some AI-generated art created for the game concept as the background of the main menu. Additionally, I added a title banner that included the name of the game, which I had made myself during the creation of the game concept. Each button was added and given functionality using a new script specifically for controlling them. I must have moved the layout of the buttons around a hundred times before settling on something I liked, though I'm still not entirely sure about it.

The first submenu added was the options menu, which has three sliders for master, music, and SFX volume control, as well as a graphics quality selection dropdown. Although it was tested, I couldn't notice a difference in visual quality for each selection, but the performance impact was noticeable (through Task Manager). The options menu also has a close button that, at the time of writing, isn’t functional, so I added a temporary button for reloading the scene for testing purposes.

The second submenu is the level selection screen. Implementing the visuals was relatively simple. Most of the work involved coding to make it functional. To unlock levels when the previous one had been completed, I wrote a script for progress tracking. This script includes various functions such as unlocking levels, and updating and resetting high scores. To keep track of all this across different sessions, I used the PlayerPrefs file. Learning to use this function was beneficial, as it was useful multiple times throughout the development of the UI. The main menu can retrieve the unlocked status of each level, displaying unlocked levels as clickable and locked levels as not.

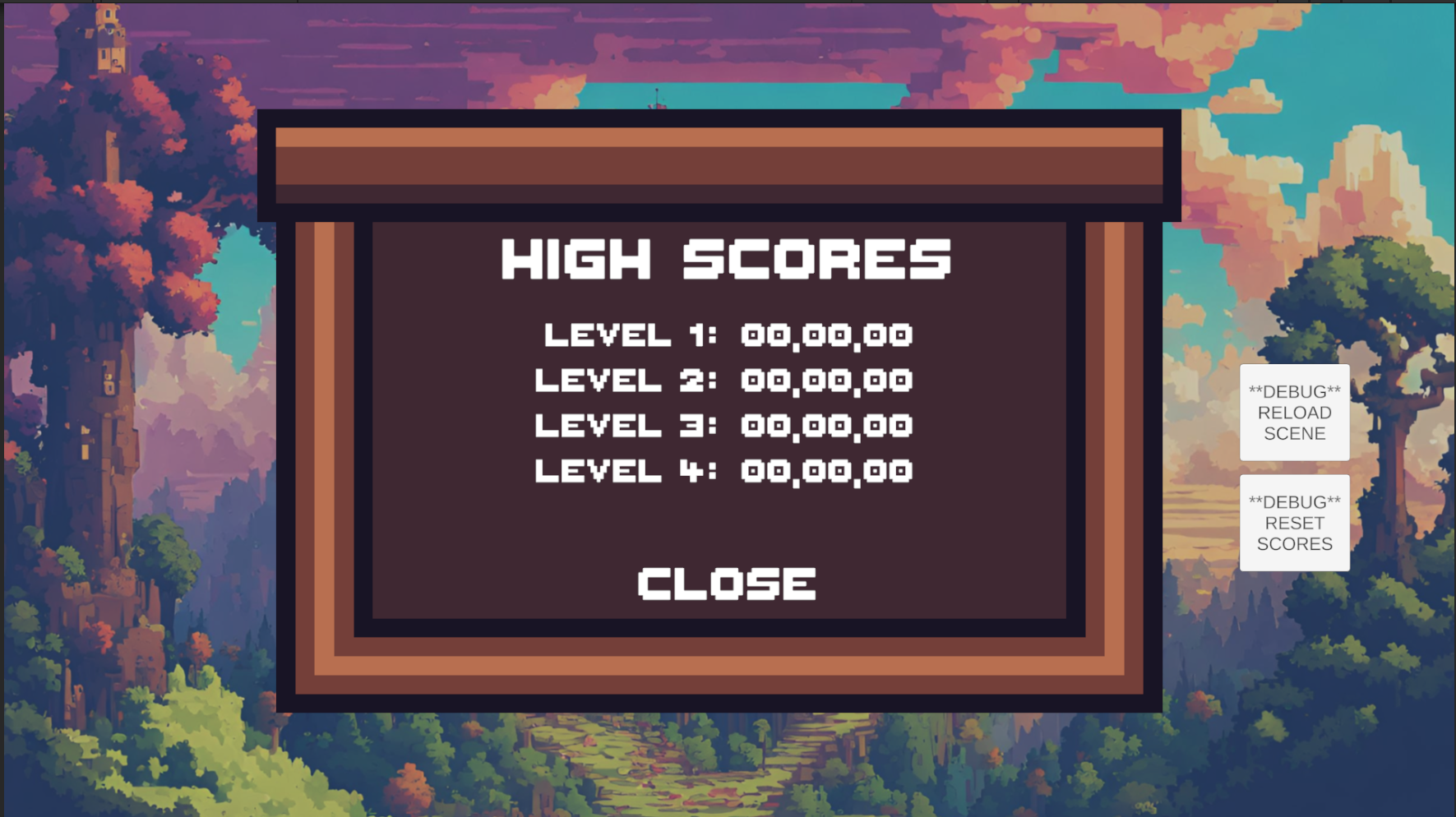
The final submenu was the high score screen. The progress tracker script takes in values from the previously implemented timer and saves them to PlayerPrefs. The main menu script can retrieve this information, format it, and apply it to the high score screen. There is a temporary button to clear this information for testing purposes as well.

In-Game UI: Final Version
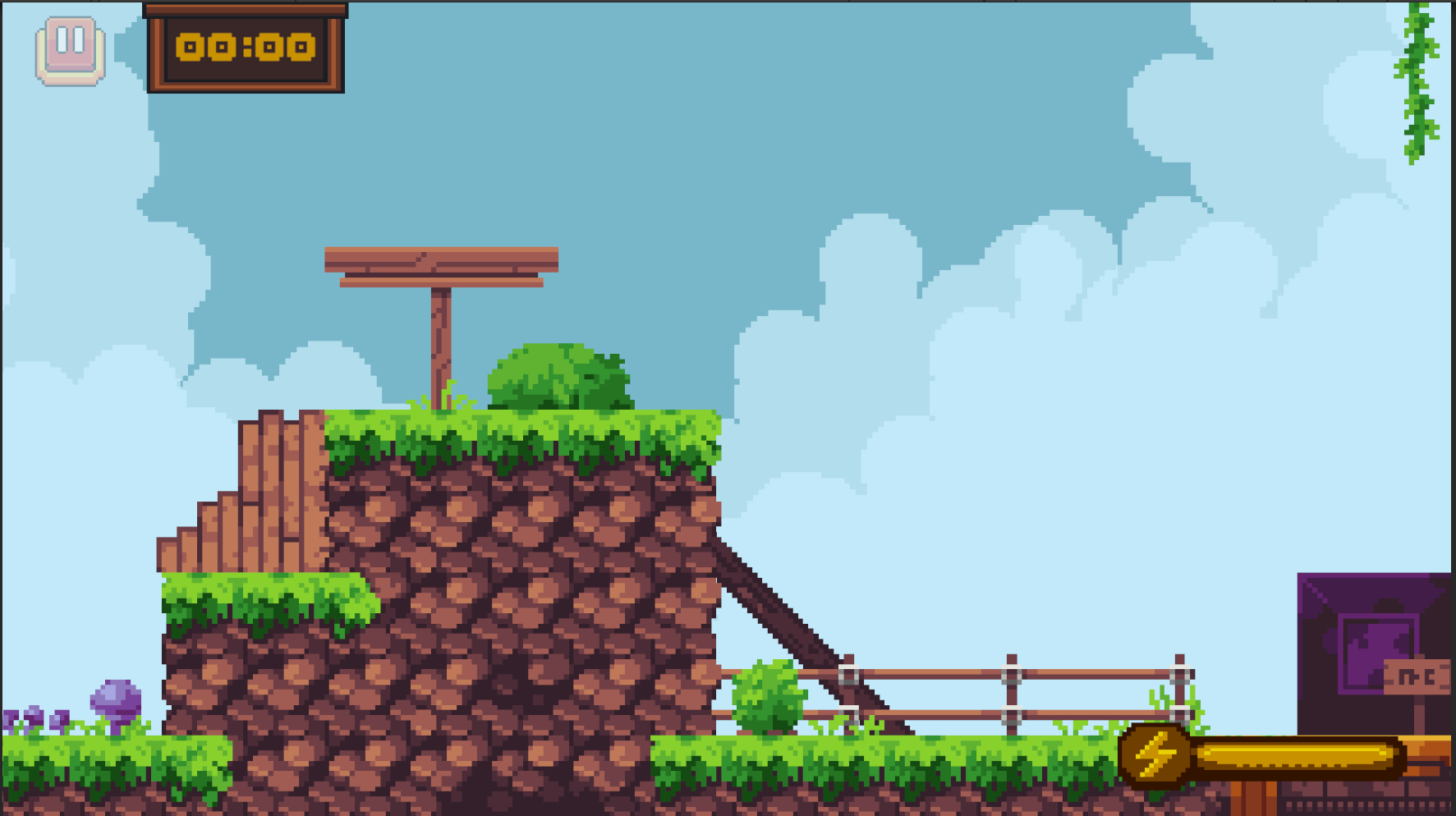
The in-game UI received its final assets using the same asset pack as the main menu. No additional functionality was implemented. The timer and pause buttons were reformatted and moved to a more logical location on the screen. The stamina bar also received proper assets, making it much clearer that it is a stamina bar.


Music and SFX
There were so many chiptune/8-bit/16-bit style music tracks and sound effects freely available online. It was difficult to choose from so many great options, but I ended up settling on a relatively calm and relaxing music track for the main menu, which is set to play on a loop from the start of the game. A simple click sound was added for whenever the user clicks the left mouse button.
For the levels, I chose a different, higher-intensity chiptune soundtrack that fits well with the quick and hectic feeling I want to associate with the gameplay. Multiple sound effects for different actions have now been implemented, including sounds for jumping, wall jumping, stamina collection, and dashing.
Asset Sources
Assets featured in this devlog are owned and authored by mounirtohami, bdragon1727, tinyworlds, Brackeys, tallbeard, jdwasabi, kronbits and are used with permission-
https://brackeysgames.itch.io/
GUI Elements –
https://mounirtohami.itch.io/pixel-art-gui-elements
https://bdragon1727.itch.io/basic-pixel-gui-and-buttons-pack-2
Fonts –
https://tinyworlds.itch.io/free-pixel-font-thaleah
Music –
https://brackeysgames.itch.io/brackeys-platformer-bundle
https://tallbeard.itch.io/music-loop-bundle
SFX –
Files
Get Skybound Ascension
Skybound Ascension
A vertical platformer adventure ascend to the sky through diverse environments.
| Status | In development |
| Author | buggy blister |
| Genre | Platformer |
More posts
- Documentation + User GuideMay 31, 2024
- Game TestingMay 24, 2024
- Week 4 Pick-ups Environmental Conditions and In-Game UIMay 19, 2024
- Week 3 Level Blocking, Animations and InteractionMay 12, 2024
- Week 2 Basic Level Blocking and Improved MovementMay 05, 2024
- Week 1 Player MovementApr 28, 2024
- Game ConceptApr 18, 2024